Historic CSS: Browser style resets and first CSS frameworks
In the following blog posts we'll be taking a look at the past, current and future of styling the web with CSS.
In this first blog post where we're taking a trip down the memory lane to see what were the early successors that inspired most modern CSS frameworks we use today.
Theming sites without CSS
Before we dive deep into the future of CSS, let's get a bit of contrast from the past.
The year is 2004. You have landed a web developer job, because not only could you code a website using <table> tags, but you have also mastered the use of both colspan and rowspan.
This was the golden time of home pages. The Internet was gaining ground as a future's next big thing, but most of the pages would still be built using <table>s, <frameset>s, and styling tags like <font size="6" family="Trebuchet">.
One day a teammate in your company's private IRC channel sends a link he'd found:
11:15 <johnnyboy> Check this out:
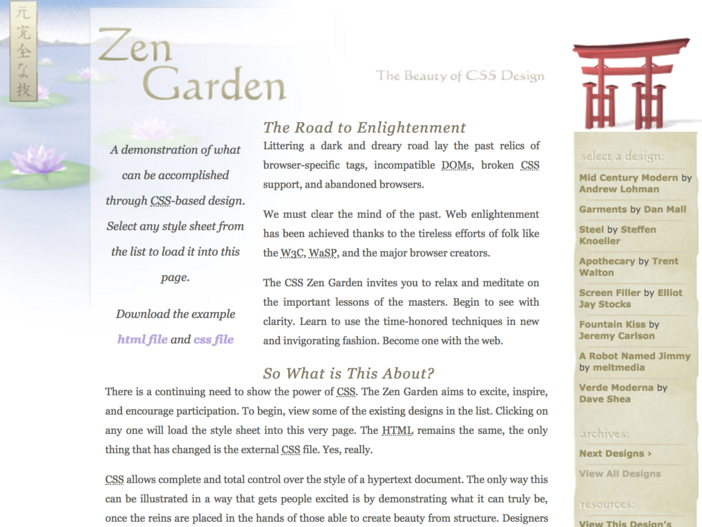
11:15 <johnnyboy> http://www.csszengarden.com/
11:16 <johnnyboy> You can actually change the whole layout
by changing only the CSS!
11:16 <Micke1> o.O
11:16 <johnnyboy> http://www.csszengarden.com/200/
11:17 <johnnyboy> It's the same HTML on every page !!
11:17 <Jane__> OMG that's insane
This blows your mind. There is a new thing called the CSS - Cascading Style Sheets - that promises that you can write schematically correct HTML and have your styles completely isolated from the markup. And you should not need to touch the HTML at all: You can create a new "theme" for your site!
After the era of 1 pixel wide table cells with spacer.gifs spread all over the site, this was a game-changer.
CSS Frameworks
As usage of CSS became a new standard in the web, it soon became clear that inconsistencies in browsers would still be a major pain point in any web developer's daily job. Even though CSS was an open standard, it took quite some time for all browser vendors to catch up with the spec.
Remember that this was the time of Internet Explorer 6 having the majority share in the browser war, while Firefox was gaining ground as a viable browser. This was also the time when you'd rate your browser by how good it performed in the ACID 2 test.
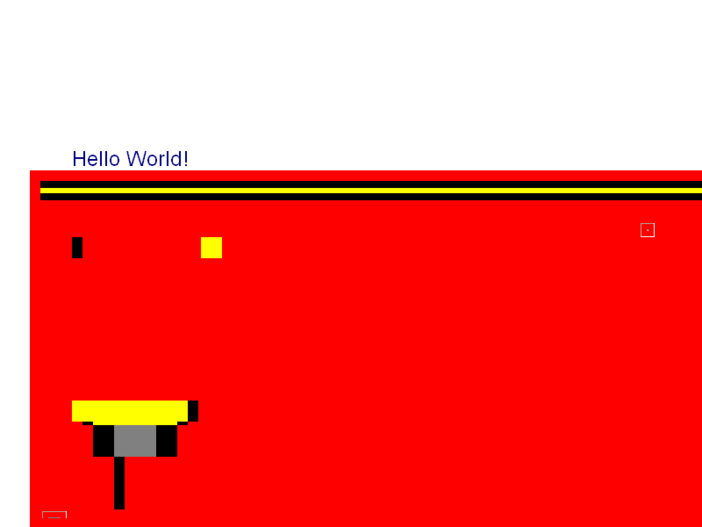
 Acid 2 test result on Internet Explorer 6
Acid 2 test result on Internet Explorer 6 Acid 2 test reference image: This is how the result was supposed to look like.
Acid 2 test reference image: This is how the result was supposed to look like.Browsers had some minor differences in how they rendered the CSS. The starting point for the render was also a bit different depending on the browser: A default button might not have looked the same on every browser if you applied a background-color to it.
CSS Resets
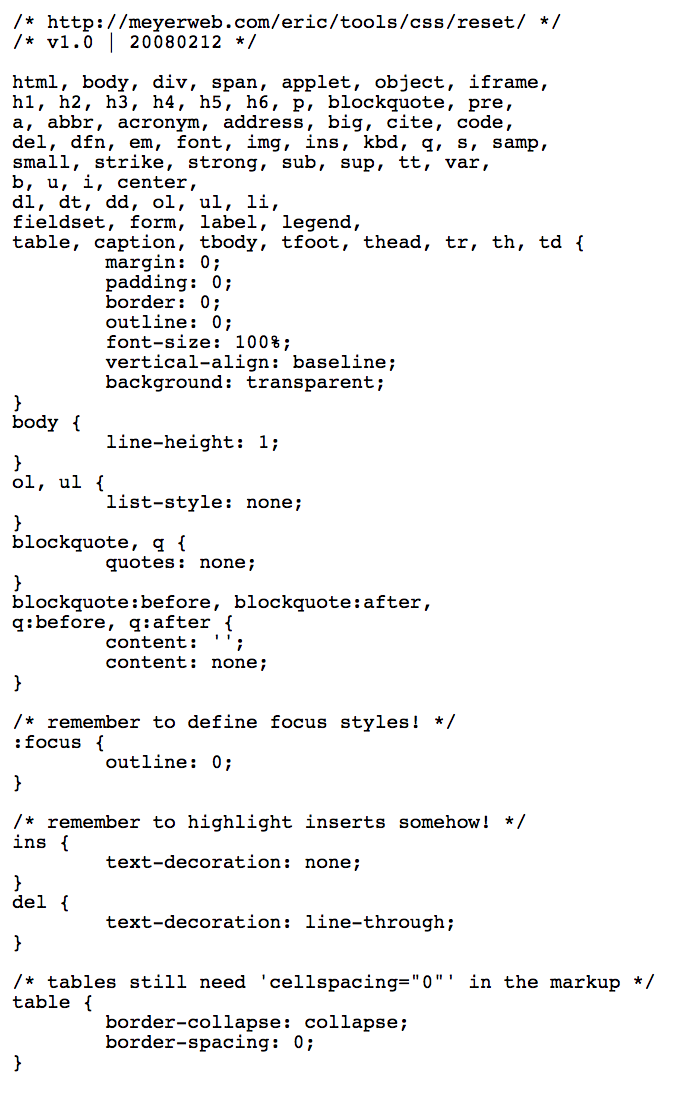
This gave birth to the CSS Reset. It was one of the first approaches to a CSS framework: A small CSS file anyone could use as a starting point to "reset" the inconsistent browser defaults to one blank, unified state.
Eric Mayer's famous reset.css was published in 2007, and for long it was one of the default tools to have in an web developer's toolbox.
A few years later the Twitter Bootstrap was released. It set the tone from having a "reset" CSS (having all the styles removed) to actually have a "base" CSS where everything looked nice by default.
Also a mentionable CSS framework was Normalize.css, that achieved pretty much the middle-ground of reset.css and Bootstrap, offering sane, consistent defaults based on the browser's default styles.
Takeaways
Today we have the luxury of working with modern browsers with only few inconsistencies and quirks. We use CSS frameworks with ready-to-use components, grid systems and helper CSS classes. Flexbox is widely used and we can use CSS animations, transitions and great debugging tools to craft our websites.
It was not that long ago when you needed to blindly use tools like CSS resets just to get started because browsers' documentation and debugging tools were nonexistent.
In the next blog post we're going to have a look at different ways we have learned to structure our CSS. Subscribe to the mailing list below to receive a notification when the new blog posts are out!
Read the next post here: